8 junio 2008

10 efectos brillantes con CSS
Consigue efectos profesionales con estos geniales ejemplos CSS

45+ Free Premium WordPress Themes with Magazine or Grid Layouts
Dale un cambio de aires a tu blog con esta estupenda colección de temas gratuitos para WordPress inspirados en revistas.

Botones bonitos mediante CSS
Xyberneticos nos pone en la pista de Beautiful CSS buttons with icon set que son unos tips muy prácticos para diseñar simples y atractivos botones para la Web.

Milky, a free vector icon set – Part 1 , Part 2 , Part 3 and Part 4
min.frexy.com comparte con todos nosotros estos 4 estupendos set de forma totalmente gratuita. Entre los 4 set disfrutaremos de 60 iconos todos ellos diseñado en EPS 8, además vienen en formato png 48×48 y 64×64 y su correspondiente archivo SVG.

18 Excellent Sources for Free Photoshop Patterns
Ya para cerrar el artículo os dejo una recopilación bastante útil con sitios donde poder encontrar y descargar motivos (patterns) gratuitamente.
25 mayo 2008
Hace tiempo que quería inaugurar esta sección en el blog ya que me vendrá bien para incorporar todo lo que se te va quedando en el tintero durante la semana y no me robara mucho tiempo del deseado fin de semana.
La sección para todo el que este acostumbrado a pasearse por la blogosfera sabrá que no es nada novedoso pero seguro que encontráis cosas de interés en las siguientes líneas, así que dejo de enrollarme y vamos al lío!

ManualesPDF.es
Es el sitio perfecto para poder descargar una infinidad de manuales en formato PDF de forma gratuita y totalmente en español.
En sus entrañas podras encontrar material de los mejores programas de Adobe, Corel, Autodesk, Microsoft, Linux, etc.

99 Flickr Groups for Design Inspiration
Gran trabajo el que realiza Vandelay Design aportándonos 99 grupos de Flickr relacionados con el mundo del arte digital.

10 Nice (and Free) Grunge Fonts
Amplia tu colección de fuentes con estilo “grunge” con estas 10 estupendas tipografías.

Cómo crear juegos en Flash, 20 formas de hacerlo
Portafolio blog nos hace un recopilatorio de 20 tutoriales donde nos explicaran como realizar diferentes tipos de juegos en Flash.

Una de Wallpapers
iunewind.com es un sitio que debes tener de referencia a la hora de cambiar tu fondo de pantalla, ya que posee una colección exquisita donde seguramente encuentres algo de tu agrado.

Artista gráfico – Stuntkid
En esta sección no podía faltarnos un artista grafico de calidad, para este primer número he elegido a Stuntkid, espero que os gusten su forma de entender y ver la ilustración.
21 abril 2008
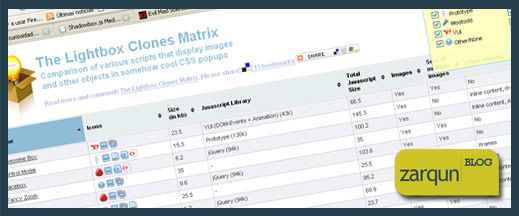
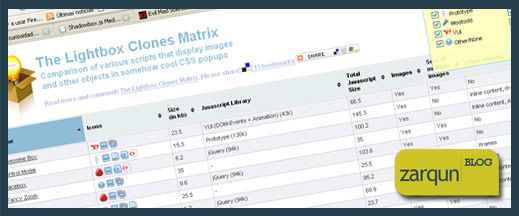
Los chicos de Planetozh han realizado un completísimo trabajo y nos aportan un listado que recopila los mejores clones de Lightbox. En el listado podemos ver una pequeña ficha de cada uno par conocer su potencial, así como una demo y como no la opción de descarga.
Os recomiendo que le echéis una ojeada a Shadow Box a mi gusto el más completito soporta imágenes, videos, flash y web.
Fuente: aNieto2K

2 octubre 2007
Recuadro con bordes redondeados, sombras en texto y fotografías, gradientes, efectos de mouseovers, citar… son algunas de las cosas que se pueden lograr mediante CSS, a continuación os muestro un listado donde encontrareis webs que os ayudaran a crear el código para realizar este tipo de cosas.
Recuadros con bordes redondeados:
Sombras mediante CSS
Gradientes:
Mouseovers:
Citar:
Graficos y Diagramas
Fuente original (Ingles): designvitality.com
18 septiembre 2007
Una buena idea para ahorrar ancho de banda, es optimizar y comprimir los archivos CSS. Existe uno, entre varios, sacado del maletín de herramientas, antiguo (de años) pero muy vigente, hecho por CSS Drive, que nos permite reducir el tamaño de los archivos CSS considerablemente. Aunque todo depende, de cuan legible deseemos que quede la hoja de estilos.
La herramienta de CSS Drive nos da algunas opciones como borrar comentarios u otras más características si elegimos la vista avanzada. Pero, si lo dejamos en modo de compresión normal, ya estamos eligiendo una buena combinación entre compresión y legibilidad. (Tip: Guarda una copia del CSS original).
Enlace | CSS Drive Compressor
Fuente | baluart.net
31 agosto 2007
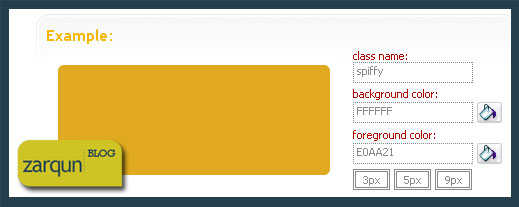
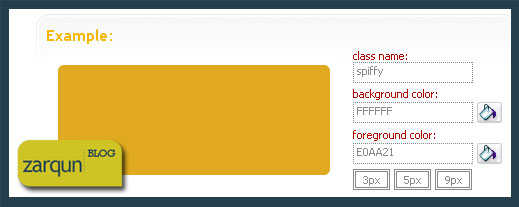
Alguna vez os habrá pasado que en el diseño de vuestro blog hay algun recuadro particularmente importante, o vistoso, que quereis que sea redondeado, las soluciones pasan por crear las cuatro imagenes para las esquinas y colocarlas bien con tablas, bien con capas y css o generar algun tipo de javascript que se encargue de eso por nosotros. El problema de todo esto, es que si vuestra web tiene miles de visitas al dia, esos pequeños ficheros externos (como pueden ser las imagenes o el archivo de codigo javascript) pueden llegar a generar mas trafico en el sitio del que deberian… ¿la solucion? ¡Spiffy Corners! Mediante esta web nos generara un codigo css y html para copiar y pegar en el lugar donde queramos el cuadro con bordes redondeados, muy rapido y muy facil de utilizar.

23 agosto 2007
Hoy voy a hablar un poco sobre las diferentes utilidades gratuitas que existen hoy día para ayudar a los artistas y diseñadores en su labor para crear arte, texturas, shaders y modelos para los videojuegos de nueva generación.

Hasta hace relativamente poco, los artistas tenían que utilizar herramientas de creación propia y especificas para la tarea que tuviesen que realizar en el momento, haciendo perder tiempo a los programadores creando esas utilidades, actualizándolas, corrigiendo los errores eventuales y creando la documentación y posibles tutoriales para que los artistas, que normalmente tenían nulos conocimientos de programación, aprendiesen de forma rápida y fácil a utilizar esas herramientas. En la mayoría de casos, los beneficios que reportaba el invertir el tiempo, personal y dinero para crear estas herramientas no compensaba a la empresa, llegando a tener incluso perdidas o recortes de presupuesto y fechas mas ajustadas para la finalización del proyecto. Como contrapartida, la empresa solo tendría que crear la herramienta una vez e ir haciéndole cambios según sean necesarios para ir actualizándola para los diferentes proyectos que surgiesen.
En fin, a lo que íbamos, normalmente las herramientas utilizadas por los artistas se dividen en tres grupos:
- Herramientas de diseño/dibujo.
- Herramientas de modelado 3D y exportadores.
- Herramientas de shaders.
Así que dediquémonos al asunto, donde y como encontrar herramientas gratuitas que nos den resultados profesionales y que sean (relativamente) fáciles de manejar.
- Herramientas de diseño/dibujo:
- The Gimp. Quizá la mas famosa contrapartida gratuita a Photoshop. Tiene todo lo que tiene Photoshop, mas algunas cosillas mas, personalmente la interfaz no me gusta nada, pero supongo que sera cuestion de adaptarse… o en caso de echar de menos Photoshop, instalar GIMPshop, que imita la interfaz de Photoshop a la perfeccion.
- MapZone. Relativamente poco conocida, esta herramienta permite a los artistas crear texturas procedurales de grandísima calidad, de una forma rápida y sencilla. Tiene la gran ventaja de que las texturas, por grandes que sean no ocupan mas que unos pocos kilobytes en disco y que pueden ser renderizadas directamente con las librerias propias que pueden descargarse de su pagina oficial (de pago). Para los mas clasicos (o que no quieren complicarse), tambien puede generar texturas de mapas de bits de las de toda la vida.
- Herramientas de modelado 3D:
- XSI Mod Tool. Version gratuita del famosisimo XSI de Softimage, permite importar y exportar en gran cantidad de formatos estandard, admite plugins de cualquier tipo y tiene todas las caracteristicas de su version de pago, con la unica limitacion de que cualquier render que se haga desde el programa tendra una marca de agua con el logo de Softimage.
- Wings 3D. Otro programa de modelado 3d gratuito. No he llegado a utilizarlo personalmente pero he leido muchos y buenos comentarios sobre el. Tiene todo lo necesario para empezar y crear modelos de calidad de forma rapida, ademas de exportar a los formatos mas conocidos, tiene plugins para ampliarlo y añadirle funcionalidades.
- Blender. El clasico. ¿Quien no ha oido hablar de el? Es gratuito, ocupa poco y da resultados profesionales, siendo en algunos casos mejores que algunos programas comerciales. Tiene gran cantidad de plugins y una comunidad tremendamente activa que se dedica a corregir errores y en añadirle nuevas funcionalidades. Merece la pena.
- Herramientas para shaders:
- Mental Mill. Como MapZone, genera shaders para usar directamente con el motor grafico del juego en los formatos estándar tanto para OpenGL como para DirectX, con esta herramienta nuestros artistas no tendran que tocar una linea de código para conseguir resultados profesionales.
- FX Composer 2. de nVidia, la herramienta mas completa que he visto hasta el momento para la creacion de shaders. Nos permitira probar los shaders directamente sobre los modelos finales en los que iran en el juego, soporta gran cantidad de formatos y genera shaders para DirectX 9 y OpenGL.
21 agosto 2007
Cada vez que tengo en mente algún proyecto o aplicación a programar me encuentro con la misma serie de preguntas y problemas: ¿Para qué plataforma será? ¿Qué lenguaje me facilitará mas la vida? y sobretodo ¿Que framework me será más útil?

Dependiendo de la aplicación a realizar y de la plataforma en la que se vaya a trabajar hay muchas y diferentes opciones, por ejemplo, para aplicaciones en 2d que requieran de uso intensivo de cámaras web o de material multimedia tenemos openFrameworks, una librería/wrapper (librería «envoltorio», que incluye dentro de sí otras muchas librerías para facilitarle la vida al programador) que incluye funciones graficas de dibujo, de captura de cámaras web, de reproducción de archivos de video y sonido y que, dentro de poco, parece que también tendrá alguna cosa de 3d. Es una muy buena opción cuando se tiene una idea y se quiere empezar desde ya a programar, sin tener que perder tiempo (¡e inspiración!) en documentarnos y programar nuestras propias librerías. También esta librería tiene algún que otro plugin de detección de movimiento y siempre está en constante evolución, el único punto débil es, como en otras muchas librerías de este tipo, la documentación, de momento incompleta aunque con los muchos ejemplos que trae, es fácil hacerse una idea de lo rápido que se pueden programar cosas, vale la pena echarle un vistazo 😉
Para aplicaciones 3d la oferta es más amplia aun, tenemos desde librerías que incluyen absolutamente de todo como es el caso de Irrlicht, que incluye un potente motor gráfico, librería de sonido e incluso un editor de niveles propio, además de soportar la gran mayoría de formatos gráficos 3d del mercado. Una buena apuesta si lo que se quiere es tener algún prototipo rápido y sin mayores complicaciones. Tiene una buena documentación y unos completos tutoriales, funciona tanto en Windows como Linux y Mac, teniendo incluso soporte para Java, .NET, Python y unos foros en los que constantemente se incluyen nuevos módulos y actualizaciones para mejorar más aun esta librería.
Si lo que queremos en cambio, es algo únicamente enfocado a las 3d de «calidad» tenemos, por ejemplo, el motor grafico Ogre, de los más potentes del mercado, de código abierto y con varios proyectos comerciales que demuestran su grandísima calidad, listo para exprimir al máximo nuestras tarjetas graficas. Tiene gran cantidad de tutoriales, unos foros en los que se responden dudas y se muestran los trabajos de las personas que lo utilizan y un wiki en constante evolución. Muy recomendable si tenemos tiempo el tiempo necesario para aprender a utilizarlo.



![]()