31 agosto 2007
Spiffy Corners, o como tener bordes redondeados
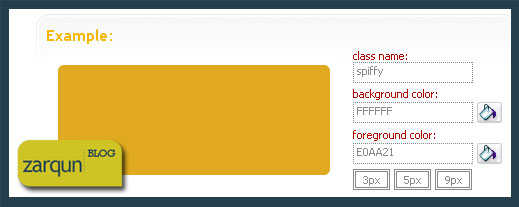
Alguna vez os habrá pasado que en el diseño de vuestro blog hay algun recuadro particularmente importante, o vistoso, que quereis que sea redondeado, las soluciones pasan por crear las cuatro imagenes para las esquinas y colocarlas bien con tablas, bien con capas y css o generar algun tipo de javascript que se encargue de eso por nosotros. El problema de todo esto, es que si vuestra web tiene miles de visitas al dia, esos pequeños ficheros externos (como pueden ser las imagenes o el archivo de codigo javascript) pueden llegar a generar mas trafico en el sitio del que deberian… ¿la solucion? ¡Spiffy Corners! Mediante esta web nos generara un codigo css y html para copiar y pegar en el lugar donde queramos el cuadro con bordes redondeados, muy rapido y muy facil de utilizar.