25 mayo 2008
Hace tiempo que quería inaugurar esta sección en el blog ya que me vendrá bien para incorporar todo lo que se te va quedando en el tintero durante la semana y no me robara mucho tiempo del deseado fin de semana.
La sección para todo el que este acostumbrado a pasearse por la blogosfera sabrá que no es nada novedoso pero seguro que encontráis cosas de interés en las siguientes líneas, así que dejo de enrollarme y vamos al lío!

ManualesPDF.es
Es el sitio perfecto para poder descargar una infinidad de manuales en formato PDF de forma gratuita y totalmente en español.
En sus entrañas podras encontrar material de los mejores programas de Adobe, Corel, Autodesk, Microsoft, Linux, etc.

99 Flickr Groups for Design Inspiration
Gran trabajo el que realiza Vandelay Design aportándonos 99 grupos de Flickr relacionados con el mundo del arte digital.

10 Nice (and Free) Grunge Fonts
Amplia tu colección de fuentes con estilo “grunge” con estas 10 estupendas tipografías.

Cómo crear juegos en Flash, 20 formas de hacerlo
Portafolio blog nos hace un recopilatorio de 20 tutoriales donde nos explicaran como realizar diferentes tipos de juegos en Flash.

Una de Wallpapers
iunewind.com es un sitio que debes tener de referencia a la hora de cambiar tu fondo de pantalla, ya que posee una colección exquisita donde seguramente encuentres algo de tu agrado.

Artista gráfico – Stuntkid
En esta sección no podía faltarnos un artista grafico de calidad, para este primer número he elegido a Stuntkid, espero que os gusten su forma de entender y ver la ilustración.
Share
21 abril 2008
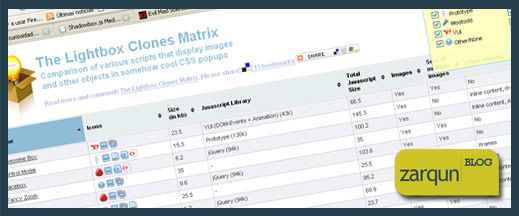
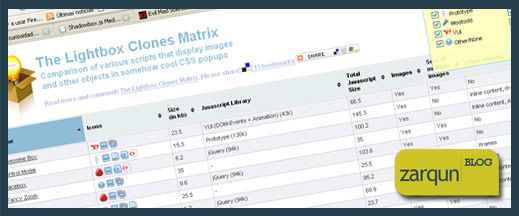
Los chicos de Planetozh han realizado un completísimo trabajo y nos aportan un listado que recopila los mejores clones de Lightbox. En el listado podemos ver una pequeña ficha de cada uno par conocer su potencial, así como una demo y como no la opción de descarga.
Os recomiendo que le echéis una ojeada a Shadow Box a mi gusto el más completito soporta imágenes, videos, flash y web.
Fuente: aNieto2K

Share
2 octubre 2007
Recuadro con bordes redondeados, sombras en texto y fotografías, gradientes, efectos de mouseovers, citar… son algunas de las cosas que se pueden lograr mediante CSS, a continuación os muestro un listado donde encontrareis webs que os ayudaran a crear el código para realizar este tipo de cosas.
Recuadros con bordes redondeados:
Sombras mediante CSS
Gradientes:
Mouseovers:
Citar:
Graficos y Diagramas
Fuente original (Ingles): designvitality.com
Share
18 septiembre 2007
Una buena idea para ahorrar ancho de banda, es optimizar y comprimir los archivos CSS. Existe uno, entre varios, sacado del maletín de herramientas, antiguo (de años) pero muy vigente, hecho por CSS Drive, que nos permite reducir el tamaño de los archivos CSS considerablemente. Aunque todo depende, de cuan legible deseemos que quede la hoja de estilos.
La herramienta de CSS Drive nos da algunas opciones como borrar comentarios u otras más características si elegimos la vista avanzada. Pero, si lo dejamos en modo de compresión normal, ya estamos eligiendo una buena combinación entre compresión y legibilidad. (Tip: Guarda una copia del CSS original).
Enlace | CSS Drive Compressor
Fuente | baluart.net
Share
31 agosto 2007
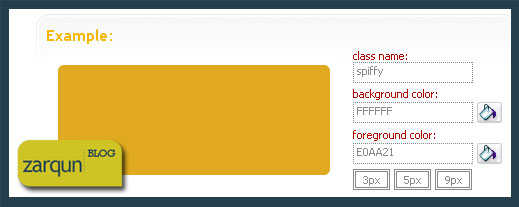
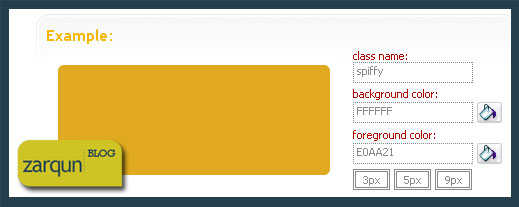
Alguna vez os habrá pasado que en el diseño de vuestro blog hay algun recuadro particularmente importante, o vistoso, que quereis que sea redondeado, las soluciones pasan por crear las cuatro imagenes para las esquinas y colocarlas bien con tablas, bien con capas y css o generar algun tipo de javascript que se encargue de eso por nosotros. El problema de todo esto, es que si vuestra web tiene miles de visitas al dia, esos pequeños ficheros externos (como pueden ser las imagenes o el archivo de codigo javascript) pueden llegar a generar mas trafico en el sitio del que deberian… ¿la solucion? ¡Spiffy Corners! Mediante esta web nos generara un codigo css y html para copiar y pegar en el lugar donde queramos el cuadro con bordes redondeados, muy rapido y muy facil de utilizar.

Share