4 septiembre 2012

SIDEWAYS – JQUERY FULLSCREEN IMAGE GALLERY
Sideways nos presenta una galería de fotos a pantalla completa usando JQuery compatible con todos los navegadores actuales. Puedes insertarla en cualquier proyecto web de forma sencilla y viene con dos modalidades listas para utilizar. Una con Scrollbar nativas y otra con añadidas vía plugin.
Descargar Sideways
Ver una demo de Sideways
Share
19 abril 2012

PikaChoose jQuery Image Gallery
Jeremy Fry es el diseñador y desarrollador PikaChoose jQuery Image Gallery, una liviana y potente galería de imagen basada en jQuery. Posee varios themes o plantillas por lo que si no manejas muy bien CSS tendrás diseños para elegir uno que se adapte a tu proyecto web.
Comentaros que es fácil de instalar, funciona con cualquier proveedor de hosting y es compatible con IE7+, iOS 4+, Firefox y Chrome.
Share
10 abril 2012

UniverCell: Messi

UniverCell: Ronaldo

UniverCell: Fabiano
Ingeniosa campaña publicitaria de la compañía hindú de telefonía móvil UniverCell, que bajo el eslogan «mantén tu número, cambia tu operadora», nos muestran unos fotomontajes de Messi, Cristiano Ronaldo y Luis Fabiano con la camiseta de otros países. Por el filito amarillo de la camisa roja que luce Luis Fabiano deduzco que es la camiseta de la selección española y no es por desmerecerlo, pero puesto a soñar nos podrían ver dejado a Messi o Cristiano. O a los dos !! 😀
Visto en : As
Share
8 octubre 2011

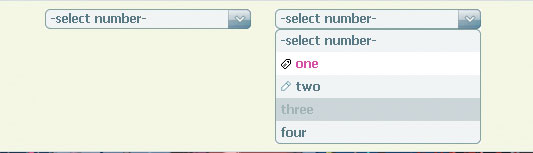
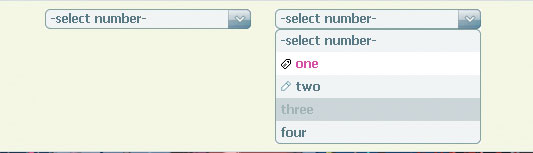
elSelect
elSelect es una herramienta creada con MooTools (Framework web orientado a objetos para JavaScript) que te permitirá personalizar el elemento SELECT de tus formularios gracias a CSS.
En su web te explicaran como instalarlo y usarlo., y de esa manera dar algo de diseño a esas flechas tan poco estéticas que salen por defecto. Si tienes conocimientos básicos de HTML y CSS no tendrás ningún tipo de problema y así poder tener unos formularios totalmente personalizados.
Ver un ejemplo
Visitar Web para descargar y más información
Share
28 septiembre 2011

10 Amazing Free HTML5 and CSS3 Template
Estupendo recopilatorio de 10 plantillas en formato HTML5 y CSS3 el que comparte DJ Designer Lab, podréis personalizarlas a vuestro gusto y usarla en vuestros proyecto de forma totalmente gratuita. También os pueden servir para curiosear sus entrañas y así aprender de otros diseñadores web (esto es lo que haré yo ^^).
Visitar – 10 Amazing Free HTML5 and CSS3 Template
Share