31 marzo 2019
iHover (35 efectos)
Para mi la mejor librería de la colección, aporta animaciones muy elegantes y profesionales. No usan JavaScript y todo lo realizan con CSS3 y HTML
Image Hover Effects (16 efectos)
Bonita colección de 16 «hover effects» con subtitulos. Dispones de el HTML y CSS necesario para emular los efectos en tus proyectos.
Captión Hover Effect (7 efectos)
Transiciones suaves y bonita son las que ofrece esta librería. Si quieres usarla en algún proyecto en su sección de tutoriales te explican como poder usarlas.
Image Caption Hover Animation (4 efectos)
En este enlace encontrarás 4 animaciones para cuando colocan el cursos sobre tus imágenes.
Toda las animaciones son en CSS3, no usan JavaScript, por lo que son ideal para no tener problemas de compatibilidad con navegadores.
Image Hover (44 efectos)
Solo con CSS esta biblioteca posee 44 efectos hover. En esta librería encontrarás efectos de diapositivas, zoom, desenfoque o desvanecimientos entre otros. Además de esta versión gratuita ofrecen una versión premium por 14€ que ofrece un total de 216 efectos.
Share
23 febrero 2018

Curso CSS Avanzado
CSS desde 0 al infinito gracias a este curso creado por Pildoras Informativas aprenderás a darle diseño profesional a las paginas web hechas con HTML.
Share
5 noviembre 2015

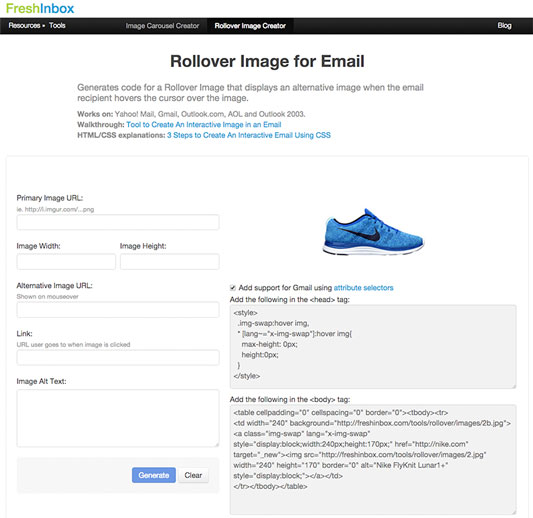
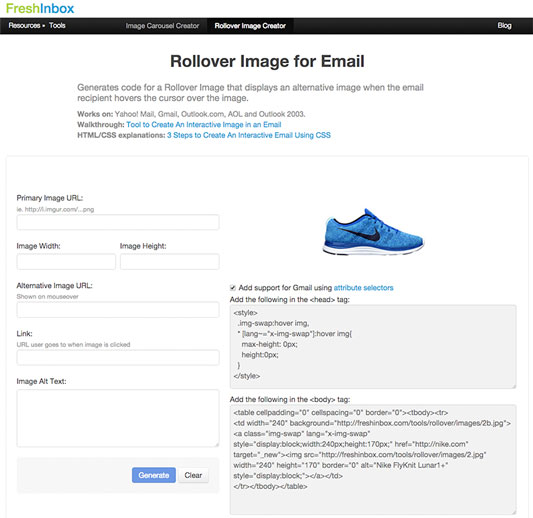
Freshinbox
FreshInbox es una herramienta ideal para aquellos usuarios que tengan una tienda virtual ya que nos permite crear para nuestras creatividades de email un rollover entre dos imágenes al pasar el ratón por encima. Un comportamiento habitual en las webs que ahora gracias a FreshInbox lo podremos usar en nuestros mail, así danto un toque de frescura a nuestras creatividades.
Es una herramienta que ha día de hoy tiene poco uso, que sumado a que es gratis nos ayudará a sorprender a nuestros clientes a través de nuestras newsletters.
Share
9 septiembre 2013

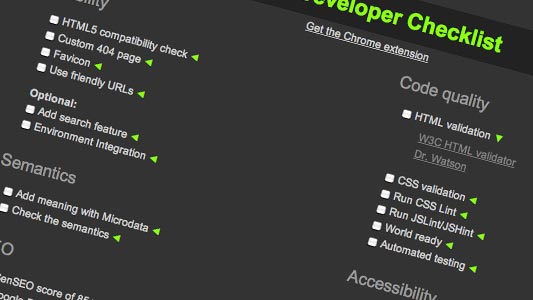
Web Developer Checklist
Si piensas que tu web esta lista para ser lanzada a la red y que reciba oleadas de visitantes, antes te recomiendo que visites la web de Web Developer Checklist y pases los test que te ofrecen para asegurarte que tu página web cumple con todos los estándares.
Share
12 febrero 2013

El Gran Libro de Diseño Web
Descarga el en PDF El Gran Libro de Diseño Web. Una guía definitiva para crear páginas web increíbles, llenas de dinamismo y calidad.
Encontrarás una completisima guía de HTML5, CSS3, Photoshop y jQuery.
Descargar – El Gran Libro de Diseño Web en PDF
Share