11 octubre 2010

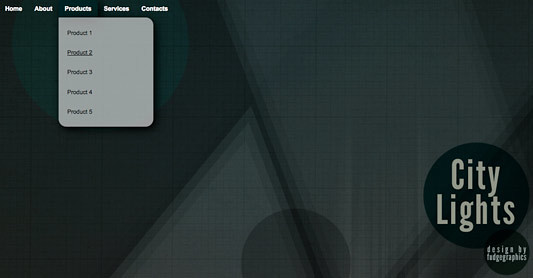
Menu desplegable en CSS3
Desde el blog de webexpedition18.com comparten un simple y completo tutorial para realizar bajo CSS3 un menú desplegable. El menú desplegable sera creado sin la necesidad de utilizar JavaScript, ya que usa sólo propiedades CSS.
Para ver una demostración de como quedaría el menu una vez finalizado el tutorial, pulsa este enlace. Si el resultado es de tu agrado te dejo los enlaces al tutorial (inglés) y a los archivos fuentes.
Share
15 septiembre 2010

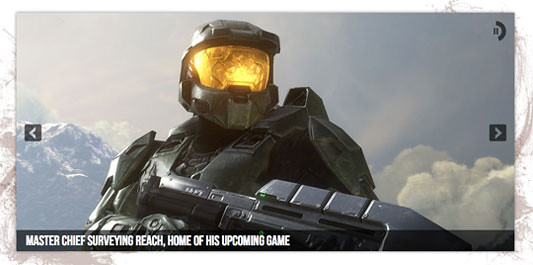
Orbit: A Slick jQuery Image Slider Plugin
Orbit es un excelente pero a su vez simple y liviano pluging de jQuery que te permitirá mostrar un rotativo de imágenes (slideshow).
Entre las opciones que podemos encontrar destacan: tipo de animación entre imágenes, tiempo entre una imagen y otra, habilitar/deshabilitar los botones de navegación …
Conoce más y descarga Orbit.
Share
13 septiembre 2010

Mejora tus tablas con CSS3
Codrops nos facilita 3 ejemplos en CSS3 para dotar a tus tablas de mas fuerza y estilo. Lograremos gradientes sin necesidad de usar imágenes y mejorar todas las partes de la tabla.
Para que te hagas una idea de lo que te ofrecen los códigos CSS que comparte Codrops visitar su Demo y si son de tu agrado Descargalos.
Fuente: Pimp Your Tables with CSS3
Share
12 septiembre 2010

Muestra de uno de los efectos en texto en CCS3
Al ver este artículo creado por addictivefonts.com no he podido evitar en pensar en mi amigo Pablo, el cual siempre quiere que todo diseño web acabe más bonito y tengan degradados, sombras y demás cosas que con Photoshop es fácil de conseguir pero que exportarlo a web ya no es tan fácil. Bueno no era tan fácil hasta que conocí estos 11 efectos creados en CSS3 que contentará a Pablo y a mi me facilitará la vida un tiempo 🙂
Ver – 11 Killer CSS3 Text Effects to replace Photoshop
Share
9 agosto 2010

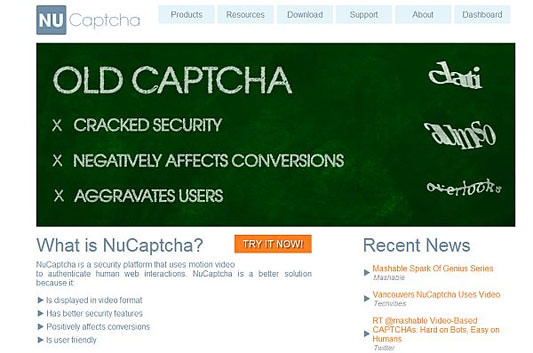
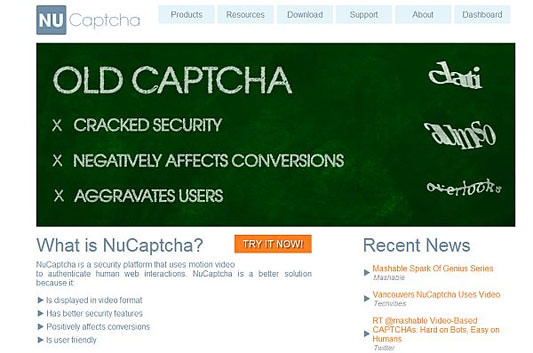
NuCaptcha
Todo navegante en la red en alguna ocasión ha topado con algún captcha y seguramente en más de una ocasión sus complicadas composiciones de texto y formas han llegado a sacarte de quicio, es por ello que como alternativa nace NuCaptcha.
NuCaptcha como indican en su web es una plataforma de seguridad que usa el vídeo en movimiento para autenticar la interacción web humana. Os recomiendo que le deis un vistazo a sus ejemplos y comprobareis como sustituye las imágenes con texto distorsionada por vídeos en movimiento donde nos muestran claramente que código se debe incluir.
NuCaptcha por ahora está disponible para PHP, .NET, y Java, y además nos ofrece una serie de herramientas para implementarlo en nuestro sitio web, incluido un plugin para WordPress. Regístrate en su web y disfruta de esta nueva alternativa.
Fuente: wwwhatsnew.com
Share