8 septiembre 2011

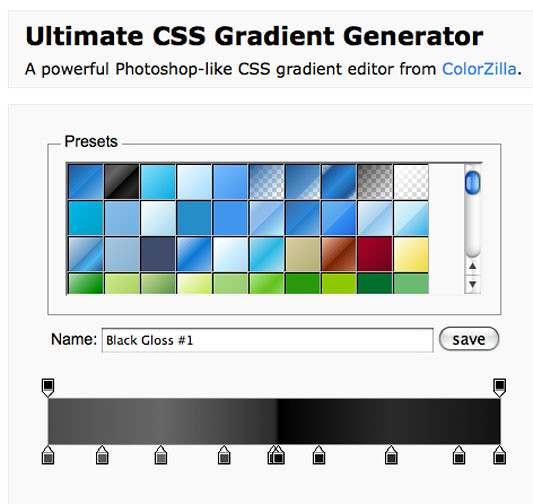
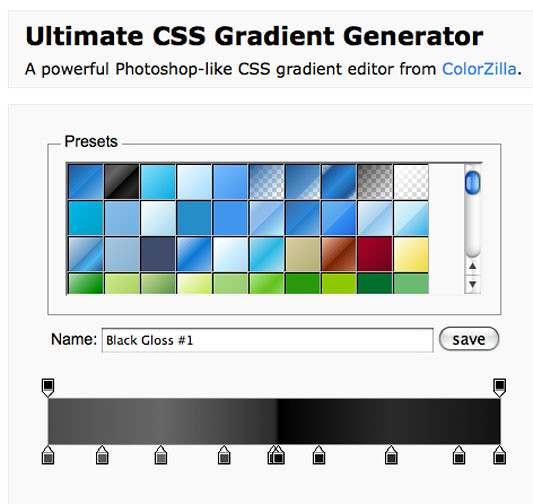
Ultimate CSS Gradient Generator
Si hace unos días hablamos de una aplicación web para crear fondos para tu web usando un patrón mediante CSS3hoy os presento una aplicación web que os permitirá dotar a tus diseños de degradados sin necesidad de utilizar imágenes. Con Ultimate CSS Gradient Generator creareis gradientes mediante CSS por lo que lograreis mejores tiempos de carga de vuestros sitios y reduciréis el tamaño de espacio usado en vuestro servidor.
Visitar – Ultimate CSS Gradient Generator
Share
2 septiembre 2011

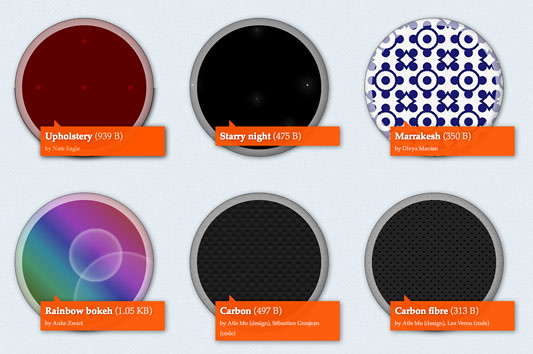
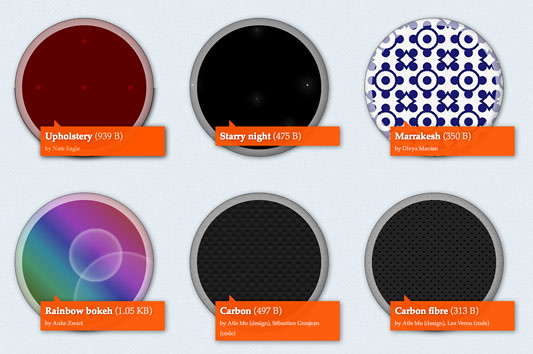
CSS3 Patterns Gallery
Buscando reducir el tiempo de carga y el número de peticiones que se realizan al servidor cuando en nuestra web tenemos un fondo creado con un patrón (pattern) basado en un gráfico (jpg, gif, png,…) Lea Verou ha creado una web donde comparte y recopila patrones en CSS3.
Si deseas usar estos patrones en tus proyectos debes tener en cuenta que no todos los navegadores son compatibles y podrían no funcionar correctamente. Os dejo los navegadores compatibles por si deseáis probarlos: Firefox 3.6 +, Chrome, Safari 5.1, Opera 11.10 + y + IE10
Visital – CSS3 Patterns Gallery
Share
24 mayo 2011

Skitter - Slideshow for anytime!
En la red podemos encontrar una infinidad de plugins (jquery) que nos permiten crear slideshows, pero como tengo por costumbre comparto los que realmente pienso que aportan algo interesante.
Skitter ,pasa la criba, es un plugin diseñado para crear slideshows en unas pocas líneas de código y bastante personalizable a través de CSS, además de permitirnos modificar bastantes opciones como títulos, animación, intervalos o velocidad.
Descargar – Skitter
Share
30 marzo 2011

Beautiful Background Image Navigation with jQuery
Con el tutorial (inglés) que comparte Codrops vamos a crear una elegante interface con CSS3 y jQuery donde la imagen de fondo de la misma ira cambiando según pasemos el puntero del ratón por las diferentes secciones.
El código para crear este background image slide es compatible con Google Chrome, Firefox, Opera, Safari, IE8, IE7 e incluso IE6.
Puedes ver un demo del mismo y bajarte todos los archivos para usarlo en tu proyecto web.
Share
17 noviembre 2010
Choco-Slider es un dulce slider de imágenes de tan solo 7kb, que poseé varios efectos de transición y nos permite personalizar dimensiones, auto slide, retraso de tiempo de las transiciones, controles de anterior y siguiente y mucho más.
Para descargar y ampliar la información os dejo su web que por cierto la encontramos en español.
Share