8 octubre 2011

elSelect
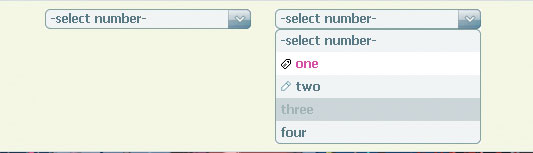
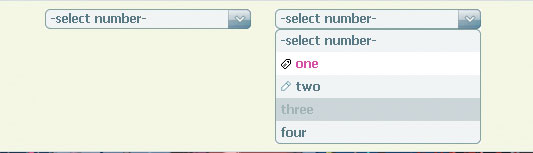
elSelect es una herramienta creada con MooTools (Framework web orientado a objetos para JavaScript) que te permitirá personalizar el elemento SELECT de tus formularios gracias a CSS.
En su web te explicaran como instalarlo y usarlo., y de esa manera dar algo de diseño a esas flechas tan poco estéticas que salen por defecto. Si tienes conocimientos básicos de HTML y CSS no tendrás ningún tipo de problema y así poder tener unos formularios totalmente personalizados.
Ver un ejemplo
Visitar Web para descargar y más información
Share
28 septiembre 2011

10 Amazing Free HTML5 and CSS3 Template
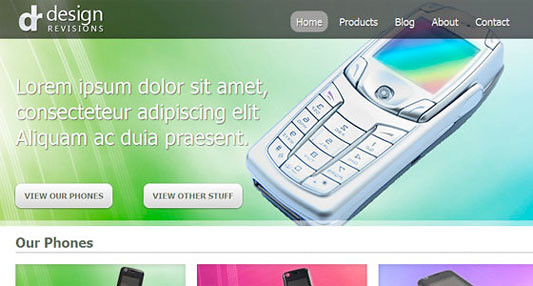
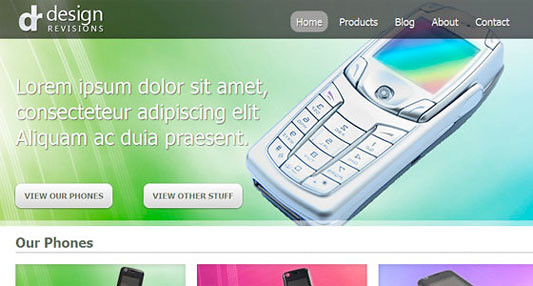
Estupendo recopilatorio de 10 plantillas en formato HTML5 y CSS3 el que comparte DJ Designer Lab, podréis personalizarlas a vuestro gusto y usarla en vuestros proyecto de forma totalmente gratuita. También os pueden servir para curiosear sus entrañas y así aprender de otros diseñadores web (esto es lo que haré yo ^^).
Visitar – 10 Amazing Free HTML5 and CSS3 Template
Share
8 septiembre 2011

Ultimate CSS Gradient Generator
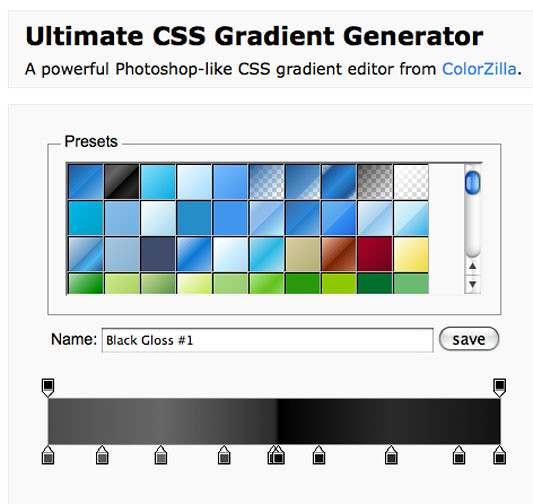
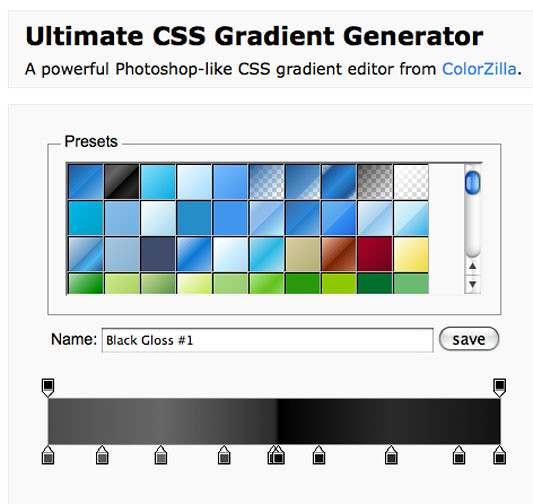
Si hace unos días hablamos de una aplicación web para crear fondos para tu web usando un patrón mediante CSS3hoy os presento una aplicación web que os permitirá dotar a tus diseños de degradados sin necesidad de utilizar imágenes. Con Ultimate CSS Gradient Generator creareis gradientes mediante CSS por lo que lograreis mejores tiempos de carga de vuestros sitios y reduciréis el tamaño de espacio usado en vuestro servidor.
Visitar – Ultimate CSS Gradient Generator
Share
2 septiembre 2011

CSS3 Patterns Gallery
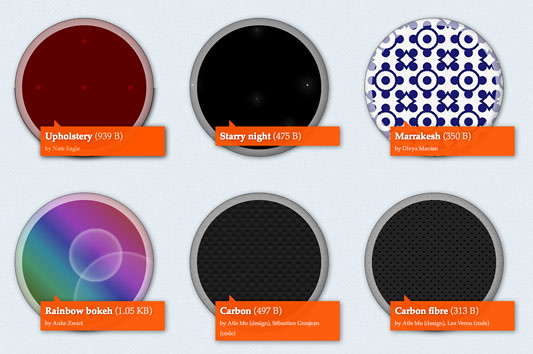
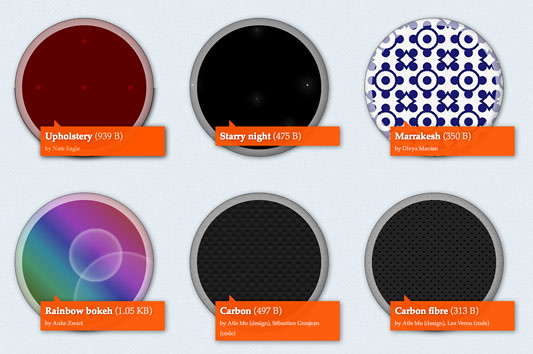
Buscando reducir el tiempo de carga y el número de peticiones que se realizan al servidor cuando en nuestra web tenemos un fondo creado con un patrón (pattern) basado en un gráfico (jpg, gif, png,…) Lea Verou ha creado una web donde comparte y recopila patrones en CSS3.
Si deseas usar estos patrones en tus proyectos debes tener en cuenta que no todos los navegadores son compatibles y podrían no funcionar correctamente. Os dejo los navegadores compatibles por si deseáis probarlos: Firefox 3.6 +, Chrome, Safari 5.1, Opera 11.10 + y + IE10
Visital – CSS3 Patterns Gallery
Share
30 marzo 2011

Beautiful Background Image Navigation with jQuery
Con el tutorial (inglés) que comparte Codrops vamos a crear una elegante interface con CSS3 y jQuery donde la imagen de fondo de la misma ira cambiando según pasemos el puntero del ratón por las diferentes secciones.
El código para crear este background image slide es compatible con Google Chrome, Firefox, Opera, Safari, IE8, IE7 e incluso IE6.
Puedes ver un demo del mismo y bajarte todos los archivos para usarlo en tu proyecto web.
Share